どうも、池袋で理容師やってる三浦正弘(@masa12m3d)です。
当ブログBARBER MIURAへのご訪問ありがとうございます!
髪の毛に関することや理容の世界のあれこれ、三浦的ライフハック術などなど
気ままに情報発信してます!
▶︎三浦正弘に髪切ってもらいたいって方はこちら(ネット予約ページへ)
この記事面白い!役に立った!と思っていただけると嬉しいです♪
さらに、シェアやブックマークをしてもらえるともっともっと嬉しくなります♪執筆にも気合が入ります!!
よろしくお願いします(^.^)
僕のブログがぶっ飛びました!!!
まぁ、この記事を書いてるので今は復旧してますが、僕みたいにエンジニア経験もなくプログラミングも触れたことのない人間からすると
恐怖でしかないです。
WordPressのphpと言われるファイルは1文字変わるだけでサイトが機能しなくなる。
このくらいは知ってましたが、今回は焦りました~
事の発端は依頼されてブログサイトを構築してるときに、実験的に自分のサイトに『Newpost catch』というアプリを入れたことが始まりでした。
このアプリを入れるとトップページに謎のエラーが出現したんです。
ぐぐってすぐに答えは見つかりましたが、コードを書き換えたらサイト自体が表示できなくなるというかなり重大なエラーが誘発!!!
それもなんとかなり一安心したので忘れないうちに記録しておきます。
また、僕みたいにプログラミング知識がない人でも解決できるようになるべく丁寧に書きます!
・Newpost Catchのエラー表示を解消
・コード書き換えミスでサイトがぶっ飛んだ時の対処方法
・プログラミング初心者でもなんとかできますって事
カテゴリー毎に記事をまとめられるプラグイン『Newpost Catch』
Newpost Catchとは
「Newpost Catch」というプラグインは、ウィジェットを使って任意の場所にカテゴリー毎の記事を配置出来るプラグインです。
もちろんカテゴリー毎じゃなくても表示できます。
非常に使いやすいウィジェットなので、サイドバーや固定ページなどに活用できます!!!
『Newpost Catch』でよく起きるエラー
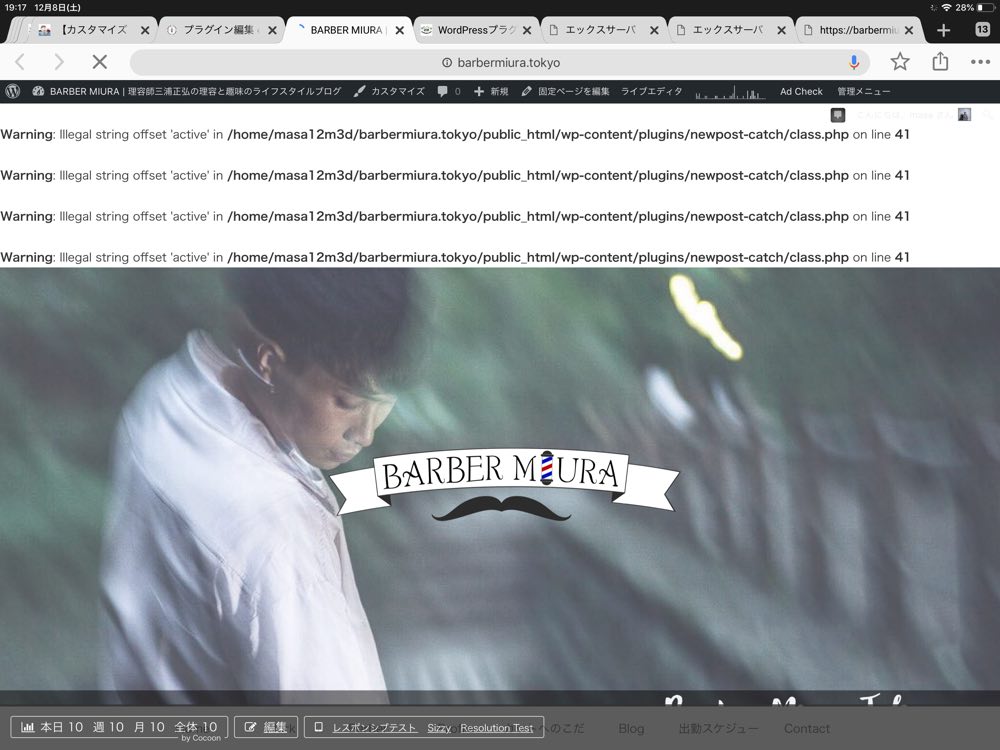
「Warning: Illegal string offset ‘active’」というエラーが発生!!!
僕はブログのトップページを「page builder site origin」で作ってます。
そこにカテゴリー毎に記事を並べたいと考えて調べたら「Newpost Catch」を見つけました。
設定も簡単で、すぐにトップページに設置してCSSでカスタマイズしたんです。
そしたら!!!!

トップページ上部に「Warning: Illegal string offset ‘active’〜」というエラーメッセージが出現!
「Warning: Illegal string offset ‘active’」エラーの直し方をググる
僕はプログラミング知識ゼロなので、わからない事はすべてググります。
そう、Google先生様様です
調べてみたところ、いくつかブログが出てきたなかで、下記サイトを参考にコードの書き換えにトライ!
WordPressプラグイン「Newpost Catch」の利用で表示される「Warning: Illegal string offset」の対処法
正直コードの書き換えはやりたくなかったんですが、この方法しかなさそうだし
このプラグインがどうしても使いたかったので意を決して臨みました!!!
コードを書き換えたらさらなるエラー出現!
サイトに書いてあるコードをコピペして
class CSSの41行目を書き換え。
作業は割と簡単でした・・・が!!!!
なんか、更新に失敗しましたという表示が・・・なにか嫌な予感を感じつつ
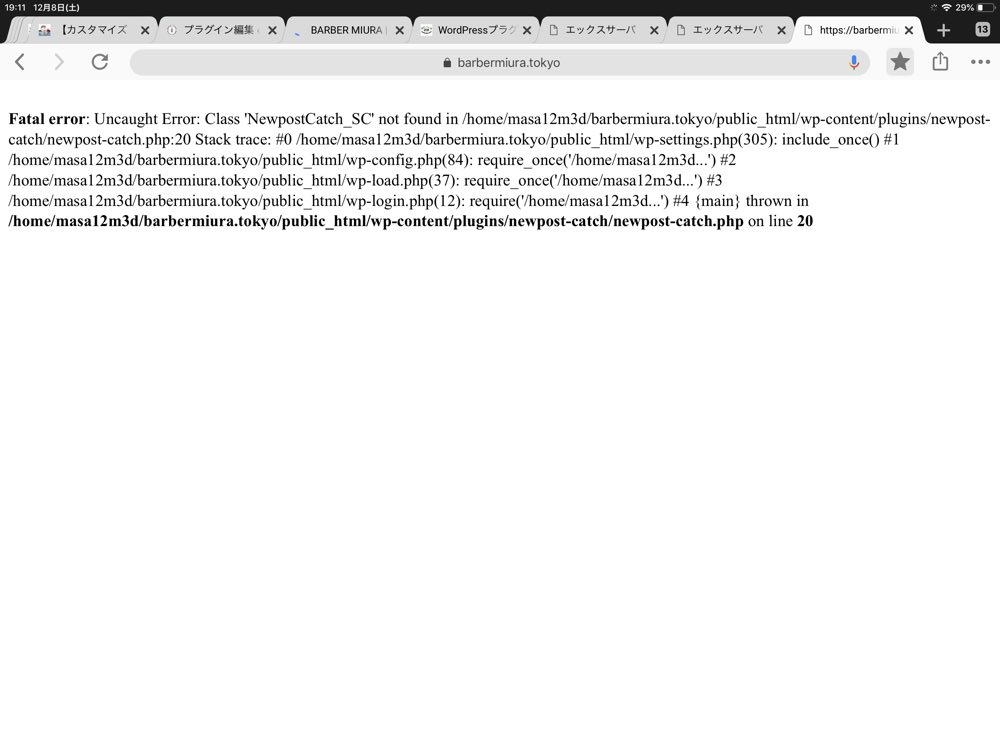
別のタブでサイトを開いてみたら…

青ざめましたね。
しかもこのとき朝の4時頃。
焦る焦る、さてどうしようか???
元のコードに戻してみる
まず、やったのは元に戻す。
なにかコードが間違ってるなら戻せばいいだろうとコピペしておいた前のコードを貼り付け。
しかし、またも更新されず。
失敗・・・やばいぞこれは。
Google先生に聞く
Google先生にも聞きました!
しかし、エラーのエラーの直し方まではさすがのGoogle先生も知らなかったようです。
FTPソフトから攻める
WordPressなどコードを使う作業にはFTPソフトを使うのが当たり前になってますね。
残念ながらiPad Proメインの僕は、FTPソフトすらダウンロードしてませんでした。
(iPad ProにはFTPソフトがないため、この作業はパソコンでやります。)
しかし!!!
FTPソフトをダウンロードしてサイトにアクセスしようとしたけど、そもそもエラーによってアクセスが出来ませんでした…終わったー
朝ごはんを作る
時間も時間だったので、考えることはやめて朝ごはんを作りました。
考えないことも大切ですね笑
閃いた!
プログラマーさんとかは即解決しちゃうかと思いますが、僕はプログラミング知識ゼロ。
さすがに今回は終わったな〜と思っていたが。
「サーバーから書き換えられる」
ことに気がついた!
サーバーから書き換える
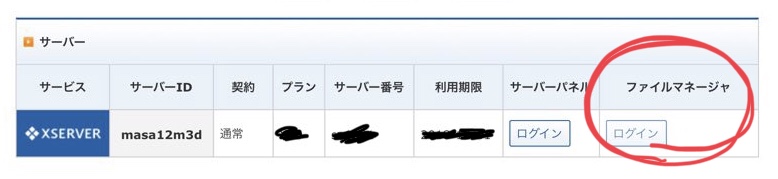
ということで、僕の契約している エックスサーバー![]() からログインします。
からログインします。

ログインしたらファイルマネージャーに入ります

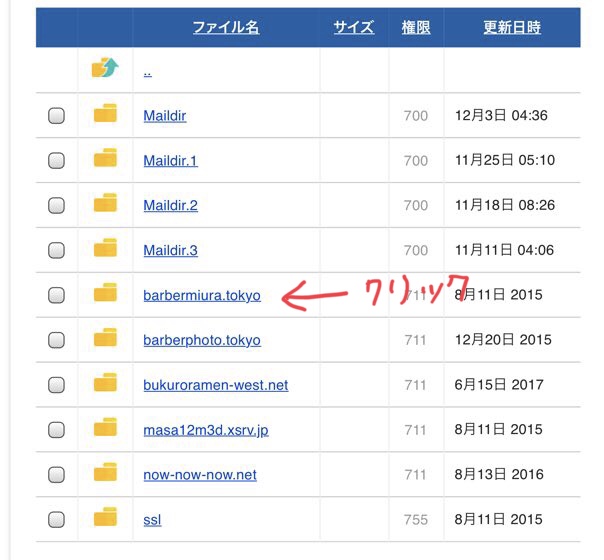
対象となるサイトを選択。
今回は“Barber Miura”を選択します。

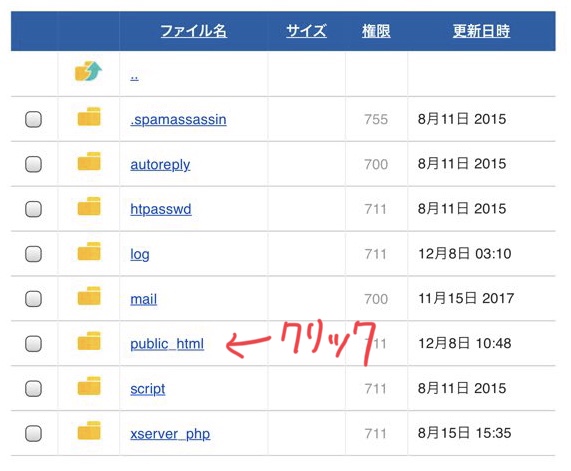
publichtmlを選択

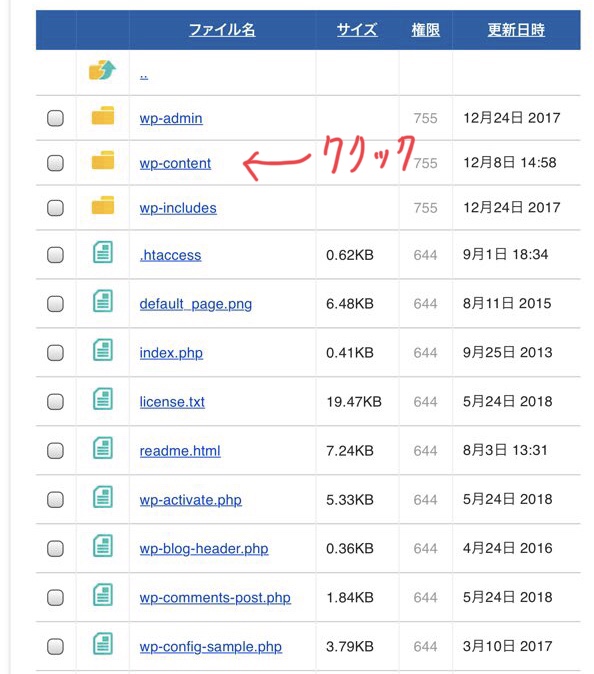
wpcontentを選択

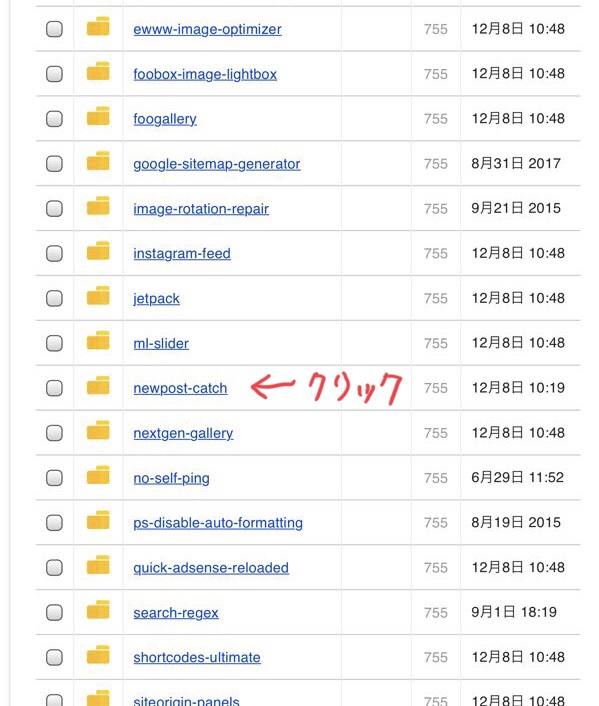
pluginを選択

newpost-catchをさがして選択

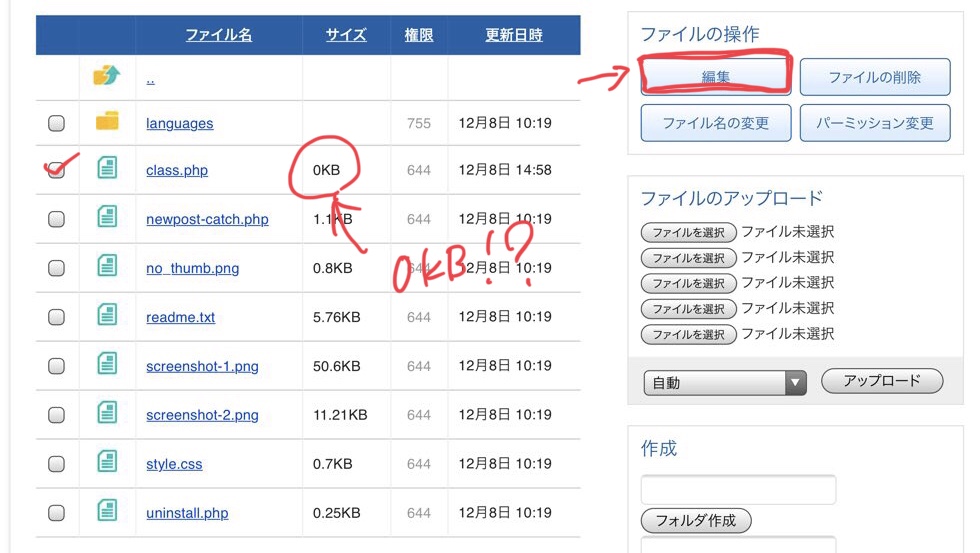
すると書き換えたはずのclass CSSが0KBになってる!!!
「そういうことか〜」と一気に一安心w
編集を選択します。

見事に真っ白!!!!!
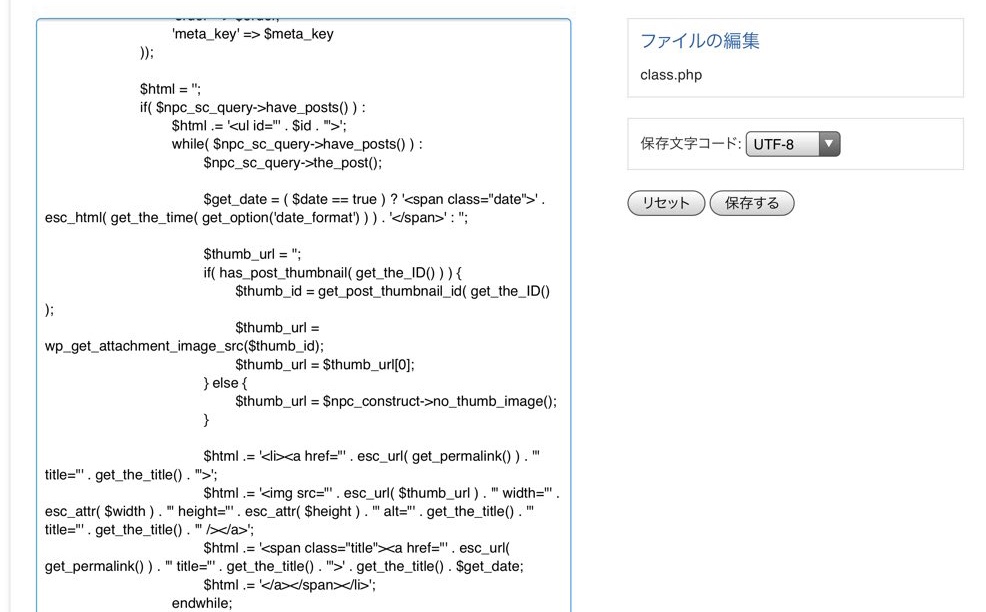
ということで、コピペしておいたコードを貼り付けます。

保存してみると・・・

13.11KBになった!!
無事コードを書き換えたのでブログトップページへ行ってみます。

やったーーーーー!
無事ブログも表示されて
エラー表示も無くなりました。
まとめ
今回の記事ではWordPressのプラグイン「Newpost Catch」を導入した時に起こるエラー回避方法と
なぜかサイトがぶっ飛んでしまった時の対処方法をまとめました。
僕みたいなプログラミング知識ゼロの人でもやれると思います!!
iPad Proだけだとバックアップが取れないのでそこだけ注意が必要です!!
コードは必ずバックアップ取っておいてくださいね!!!


コメント